音视频前端UI更新-配置指引
视频黑边解决方案

一、编辑器设置播放器宽高
V2.3版本,CMS上线自定义视频播放器宽高功能,可针对不同视频设置适当的宽高值,默认为 100%宽度 * 300px高度(与旧数据一致)。
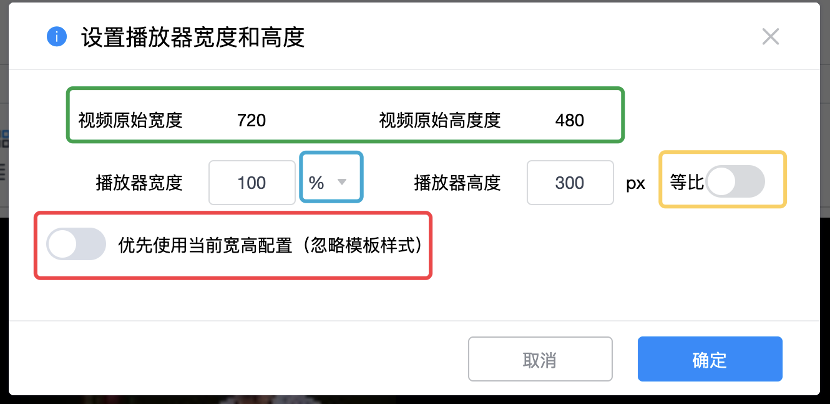
修改视频播放器宽度和高度的操作流程如下图所示:


绿框:这里是上传视频的原始宽度和高度,在播放器达到这个宽度和高度时,视频播放效果最佳。
蓝框:这里是自定义播放器宽度的单位,有两种选择,一是百分比(%),一是像素(px),宽度默认是百分比(%)。视频播放器默认宽度100%,高度300px。
1、选择百分比:播放器宽度将按页面宽度的百分比调整,高度仍可按像素(px)单位进行调整。
2、选择px:可按像素单位自定义播放器的宽度、高度。选择px后,“等比”开关会自动打开。使用等比设置并合理调整像素数值(一般不超过视频原始宽高度及页面宽度),播放器将可以达到没有黑边的效果。
黄框:此开关打开时,表示等比修改播放器的宽度和高度,也就是当修改宽度或高度时,会根据视频原始宽度和高度来等比修改宽度或高度。注意:在百分比(%)单位时,无法使用等比,必须像素(px)单位。
红框:此开关打开时,将会强制覆盖模板对播放器的宽度和高度的设置。注意:一般情况下这个开关是无需打开的,只有在使用下文第二点模板修改视频播放器宽高时,又不想因为去掉模板样式而影响旧的视频稿件时才需要使用。因为使用这种方式是在模板里面通过样式去强制覆盖视频播放器样式来达到修改效果,故需要打开此开关,来将编辑器里设置的样式再强制覆盖模板设置。如果模板有修改播放器样式,然后又没有打开此开关,可能导致编辑器设置的宽高不起作用。
二、模板设置播放器宽高
如某栏目所有视频稿件都希望遵循同一宽高值时,可通过细览页模板统一设置播放器宽高,这样可无须每上传视频时均设置播放器宽高。
注意:当栏目细览页模板设置了播放器宽高时,如栏目中个别稿件视频需要单独设置宽高时,可前往该稿件视频设置窗口打开“优先使用当前宽高配置(忽略模板样式)”选项,以使该视频宽高配置覆盖模板样式。(详见上文红框部分)
1、前台显示音频播放器:
2、修改稿件视频播放器宽高
细览页模板编辑修改模板样式,添加如下样式到模板中:
.prism-player.video.nfw-cms-video{
width: 宽度值 !important;
height: 高度值 !important;
...其他样式
}
注意:
1. important一定需要。
2. 添加上述样式后根据实际情况需要重发旧稿件。
3. 此项临时措施将直接应用到引用该样式的模板下的视频,而不是对单一的视频进行设置。也就是说所有用到该样式的视频均会被设置为同样的宽度和高度。
4. 在该样式的模板下的视频如需自定义其他宽高值,可前往稿件视频设置打开“优先使用当前宽高配置(忽略模板样式)”选项。